Trik dan Cara Membagi 1 List style menjadi 2 Kolom
Trik dan Cara Membagi 1 List style menjadi 2 Kolom
Tadi abis jalan-jalan eh ternyata saya baca postingan miliknya si Jaloe
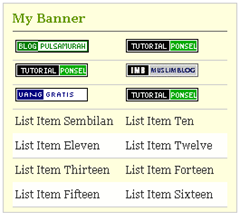
dan saya tertarik jadi saya terusin aja biar makin banyak yang baca dan banyak yang tau. Cara buat 1 list menjadi 2 kolom itu sangat berguna lo apalagi bagi yang punya template 2 kolom dan lebih beruntung lagi kalo punya template 3 kolom jadi bisa hemat tempat, dapat meletakkan 2 widget atau tambahan lainya ke dalam 1 list saja. Jadi penen liat bagaimana bentuknya.. nah begini nih bentuknya
dan saya tertarik jadi saya terusin aja biar makin banyak yang baca dan banyak yang tau. Cara buat 1 list menjadi 2 kolom itu sangat berguna lo apalagi bagi yang punya template 2 kolom dan lebih beruntung lagi kalo punya template 3 kolom jadi bisa hemat tempat, dapat meletakkan 2 widget atau tambahan lainya ke dalam 1 list saja. Jadi penen liat bagaimana bentuknya.. nah begini nih bentuknya
Untuk mendapatkan yang seperti diatas cara mudah ko' tinggal cari kode
]]></b:skin>
Dan letakkan kode ini di atasnya
/* Kode Css List Two Kolom
------------------------------------------------------------------------------------------*/
#catl {
padding :5px 10px;
width : 91%;
background-color : #ffffdd;
border : 1px solid #ccc;
margin : auto;
}
#catl h3 {
display : block; color : #669900; padding-bottom : 5px;
margin-bottom : 5px; border-bottom : 1px solid #666;font-size:14px; }
/* style all the list items here */
#catl ul li {
height : 1em;
list-style-type : none;
color : #333;
padding : 0.3em 0 0.4em 0.25em;
font-size : 0.9em;
border-bottom : 1px solid #ccc;
text-indent:0px;
}
/* every second list item is positioned outward and moved up equal to LI height to even them */
#catl ul li.catl_l2 {
margin-left : 50%;
margin-top : -1.8em;
padding : 0.3em 0 0.4em 0.5em;
border : 0;
}
/* Every other two list items are styled with a background for usability and style */
.catl_alt {
background-color : #fffffc;
}
/* ini merupakan code hacking css untuk Ie 6*/
* html #catl ul li.catl_l2 {
margin-top : -2.3em;
}
Kemudian masukkan kode ini di dalamnya:
<div id="catl">
<h3>Satu List Dua Kolom</h3>
<ul>
<li><a href="#">List Item Satu</a></li>
<li class="catl_l2"><a href="#">List Item Dua</a></li>
<li class="catl_alt">List Item Tiga</li>
<li class="catl_l2">List Item Empat</li>
<li>List Item Lima</li>
<li class="catl_l2">List Item Enam</li>
<li class="catl_alt">List Item Tujuh</li>
<li class="catl_l2">List Item Delapan</li>
</ul>
</div>
Catatan penting :
------------------------------------------------------------------------------------------*/
#catl {
padding :5px 10px;
width : 91%;
background-color : #ffffdd;
border : 1px solid #ccc;
margin : auto;
}
#catl h3 {
display : block; color : #669900; padding-bottom : 5px;
margin-bottom : 5px; border-bottom : 1px solid #666;font-size:14px; }
/* style all the list items here */
#catl ul li {
height : 1em;
list-style-type : none;
color : #333;
padding : 0.3em 0 0.4em 0.25em;
font-size : 0.9em;
border-bottom : 1px solid #ccc;
text-indent:0px;
}
/* every second list item is positioned outward and moved up equal to LI height to even them */
#catl ul li.catl_l2 {
margin-left : 50%;
margin-top : -1.8em;
padding : 0.3em 0 0.4em 0.5em;
border : 0;
}
/* Every other two list items are styled with a background for usability and style */
.catl_alt {
background-color : #fffffc;
}
/* ini merupakan code hacking css untuk Ie 6*/
* html #catl ul li.catl_l2 {
margin-top : -2.3em;
}
Kalau sudah Klik Simpan dan Pilih Page Element Dan pilih Add Page Element/Tambahkan sebuah widget baru dengan pilihan Html/java script.
Kemudian masukkan kode ini di dalamnya:
<div id="catl">
<h3>Satu List Dua Kolom</h3>
<ul>
<li><a href="#">List Item Satu</a></li>
<li class="catl_l2"><a href="#">List Item Dua</a></li>
<li class="catl_alt">List Item Tiga</li>
<li class="catl_l2">List Item Empat</li>
<li>List Item Lima</li>
<li class="catl_l2">List Item Enam</li>
<li class="catl_alt">List Item Tujuh</li>
<li class="catl_l2">List Item Delapan</li>
</ul>
</div>
Catatan penting :
1. Yang perlu di ganti adalah tulisan antara tag <li> dan </li>.
Jika ingin membuat linklist menjadi seperti ini.
<li><a href=�http://alamat url/�> Nama List </a></li>
jika ingin membuat list berupa link gambar seperti ini.
<li><a href="http://alamat url/"><img src="alamat gambar></a></li>
2. Atur tulisan list-nya jangan terlalu panjang. Dan Jika ingin menggunakan gambar atur nilai tinggi dan lebarnya, kira-kira 75px X 10px.
Jika ingin membuat linklist menjadi seperti ini.
<li><a href=�http://alamat url/�> Nama List </a></li>
jika ingin membuat list berupa link gambar seperti ini.
<li><a href="http://alamat url/"><img src="alamat gambar></a></li>
2. Atur tulisan list-nya jangan terlalu panjang. Dan Jika ingin menggunakan gambar atur nilai tinggi dan lebarnya, kira-kira 75px X 10px.